You can add following custom CSS to customize the styles of lists.
Ordered List Styles
| Type | Output | CSS |
|---|---|---|
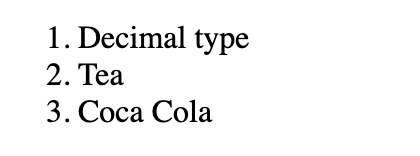
| Numbers (default style) |  |
ol {list-style-type: decimal;} |
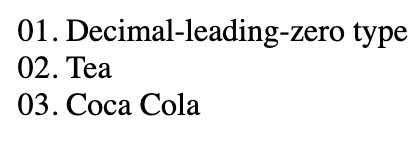
| Numbers (with leading 0) |  |
ol {list-style-type: decimal-leading-zero;} |
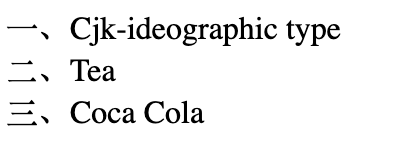
| Chinese Numbers |  |
ol {list-style-type: cjk-ideographic;} |
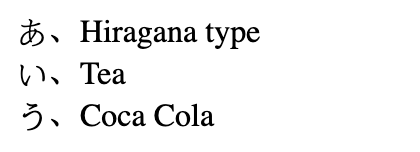
| Hiragana |  |
ol {list-style-type: hiragana;} |
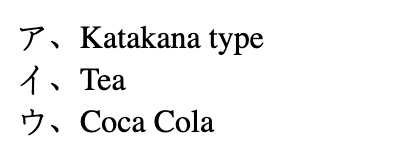
| Katakana |  |
ol {list-style-type: katakana;} |
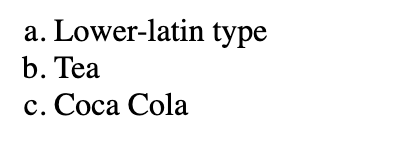
| Alphabet |  |
ol {list-style-type: lower-alpha;} |
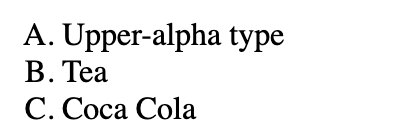
| Alphabet (uppercase) |  |
ol {list-style-type: upper-alpha;} |
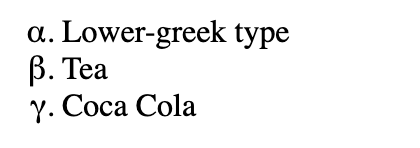
| Greek |  |
ol {list-style-type: lower-greek;} |
| Roman numerals (lowercase) |  |
ol {list-style-type: lower-roman;} |
| Roman numerals (uppercase) |  |
ol {list-style-type: upper-roman;} |
Unordered List Styles
| Type | Output | CSS |
|---|---|---|
| circle |  |
ul {list-style-type: circle;} |
| disc |  |
ul {list-style-type: disc;} |
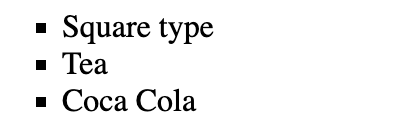
| square |  |
ul {list-style-type: square;} |
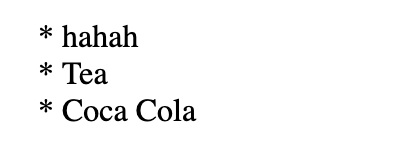
| Custom Contents |  |
ul {list-style-type: "* ";} |
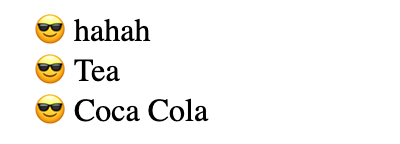
| Custom Contents |  |
ul {list-style-type: "😎 ";} |
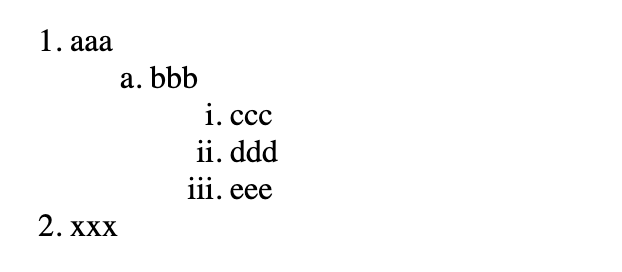
Nested Lists
You can also change styles for nested lists using CSS selector, for example:
ol {
list-style-type: decimal;
}
ol ol {
list-style-type: lower-alpha;
}
ol ol ol{
list-style-type: lower-roman;
}
Which will render lists like this:

Task Lists
Please check document here
More Styles
You can find more listing styles at here.