New
Announcement: Typora will drop support for macOS 10.9 in future updates.
Follow CommonMark on Single Line Breaks
Now insert line break won’t break the wrapped inline styles, for example, following will be rendered as strong style, even there is one \n inside it.
**this is strong
this is also strong**
So, now you could use gravizo to draw DOT, PlantUML, and UMLGraph in Typora like this:

It will be rendered as:
HTML Supports
The new version now brings supports for normal HTML tags. Please note that attributes like id, class and data-* will be ignored.
Inline HTML
Typora now can render inline HTML just as normal inline Markdown styles, for example:
| Raw Markdown Source | Output in Live Preview |
|---|---|
<span style='color:red'>This is red</span> |
This is red |
<ruby> 漢 <rt> ㄏㄢˋ </rt> </ruby> |
漢 |
<kbd>Ctrl</kbd>+<kbd>F9</kbd> |
Ctrl+F9 |
<span style="font-size:2rem; background:yellow;">**Bigger**</span> |
Bigger |
HTML entities like ® ¶ |
HTML entities like ® ¶ |
The writing experience is also same:
HTML Block
Block level HTML tags in Markdown document will be rendered as HTML Block, for example:
<details>
<summary>I have keys but no locks. I have space but no room. You can enter but can't leave. What am I?</summary>
A keyboard.
</details>
Will be rendered as:
I have keys but no locks. I have space but no room. You can enter but can't leave. What am I?
A keyboard.HTML Block can enter edit mode by when move cursor inside it, or click it non-interactive parts, or use command/ctrl + click.
Videos, audios and remote webpage can be embedded in your markdown using <video>, <audio> or <iframe> tags.
For example, let’s embed a codepen by input following texts into Typora.
<iframe height='265' scrolling='no' title='Fancy Animated SVG Menu' src='//codepen.io/jeangontijo/embed/OxVywj/?height=265&theme-id=0&default-tab=css,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>
</iframe>
Improvements
-
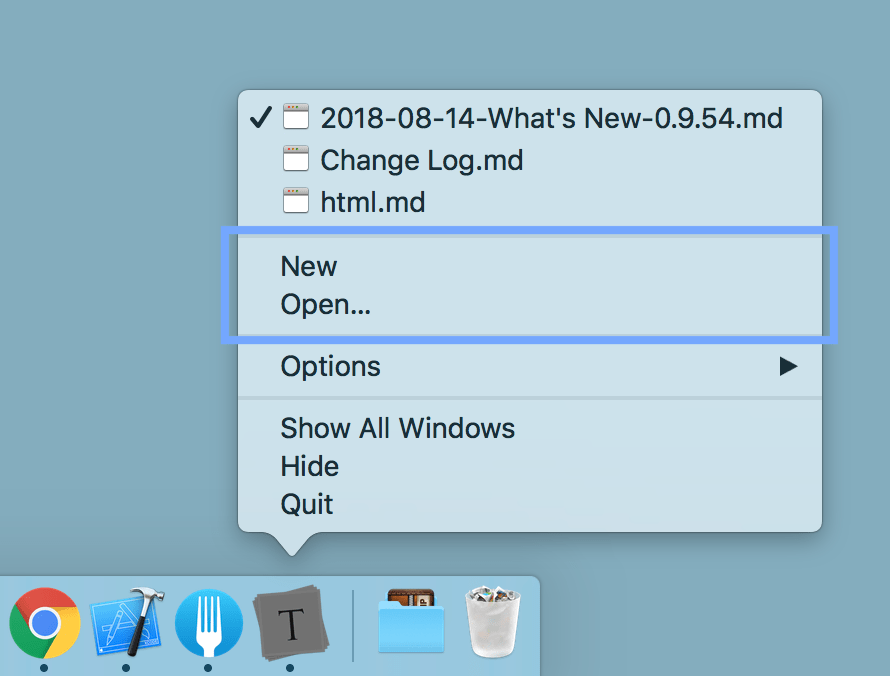
Add Quick Actions on Dock Menu (macOS).

-
Paste code blocks from webpages more smartly. Add supports for Gist block, and can detect the highlighted language for code blocks on web pages.
-
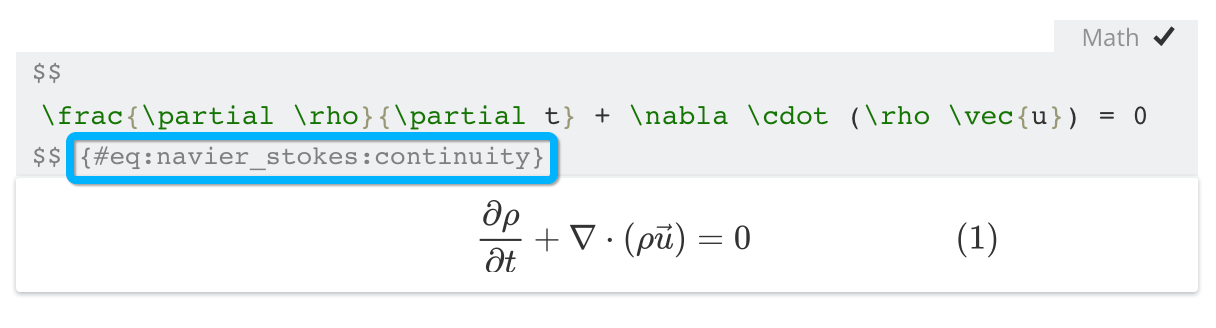
Changed UI of math block. Now, math blocks contains pandoc-crossref can still be parsed as math blocks, for instance:

-
Fix typo for language
sqlite, add syntax support oftsx,stylusandjuliafor code blocks. -
Typora now speaks Swedish (Thanks to @FelixZY).
Other Updates:
- Change a few default shortcut keys.
- Improve UI for table, math, search panel, etc. And fix some CSS issues.
- Fix
Returnkey and related undo/redo on tables. - Fix rendering bugs when
Indent first line of paragraphis enabled. - Math block with Pandoc style attributes can be still parsed as Math block.
- Search text will begin from current caret position, instead of start from document beginning.
- Fix Input bug using Korean IME or Spanish keyboard.
- Fix menu/title not updated when user switch between articles/file tree sidebars.
- Language and other attribute of code fences will be included when export using Pandoc.
- Improve drag & drop plain text support from other apps.
- Support HTML Entity Number.
- Improve logic about picking correct smart quotes. Fix smart pants not exported when using Pandoc.
- Fix select all not work when first/last element is image or styled text on macOS.
- Fix window will scroll to incorrect position when user input code or math block.
- Other bug fix.