Tables in Markdown
Typora supports the table syntax of GitHub Flavored Markdown. For example, it will parse the following text in a Markdown file into a table.
|First Header | Second Header| |------------ | -------------| |Content from cell 1 | Content from cell 2| |Content in the first column | Content in the second column|
Table Editing in Typora
In Typora, you can write or edit the Markdown text to add or modify tables.
We also provide options via menu entry, the context menu, shortcut keys, drag & move and tooltips to make table editing easier to use in the GUI.

Create Table in Typora
To create a table in Typora, you can simply write out a table header in Markdown.
|First Header | Second Header|
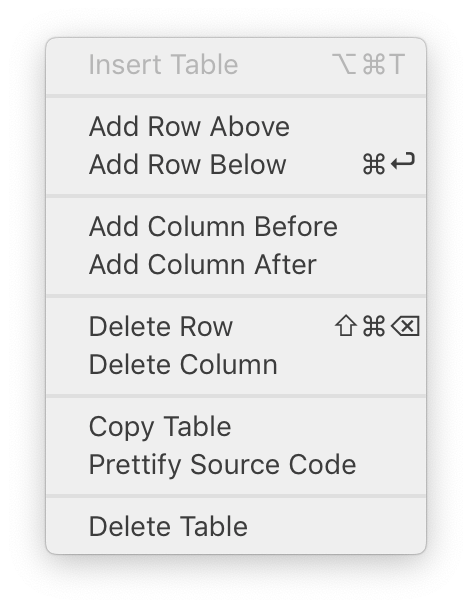
Or, you can also insert a table from the menu bar.
A table must have table headers and at least one row and one column.
Add Row in Table
Press Command/Ctrl+Enter to quickly insert an empty row under the current table row, or use the Context menu (right click).
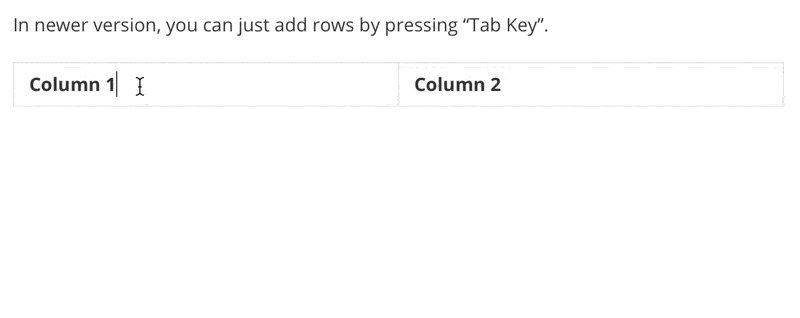
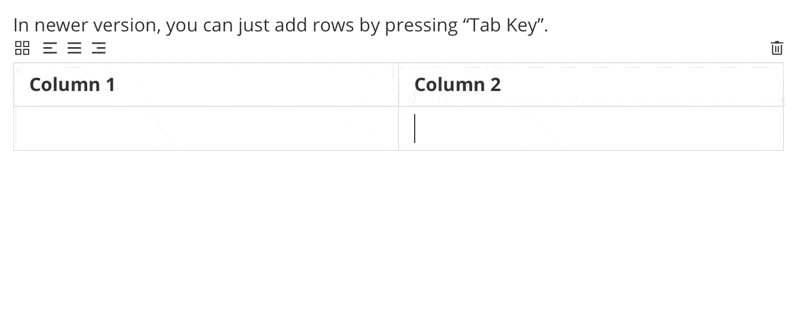
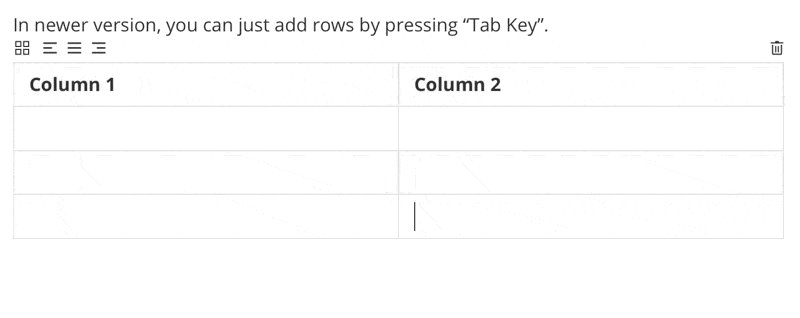
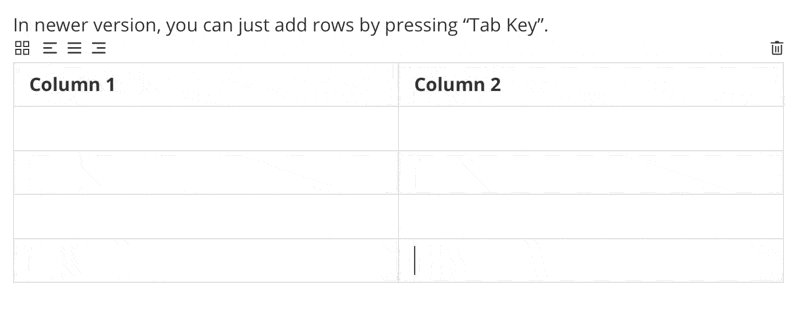
In newer versions, you can add rows just by pressing Tab.

Delete Row in Table
The delete line command (Shift+Alt+Ctrl/Command+L) or delete table row command (Shift+Ctrl/Command+Backspace) will delete the current table row in a table, or use the Context menu (right click).
Add/Delete Column in Table
Right click on a table cell and, in the Context menu, there are menu items for adding/removing table columns.
Resize Table
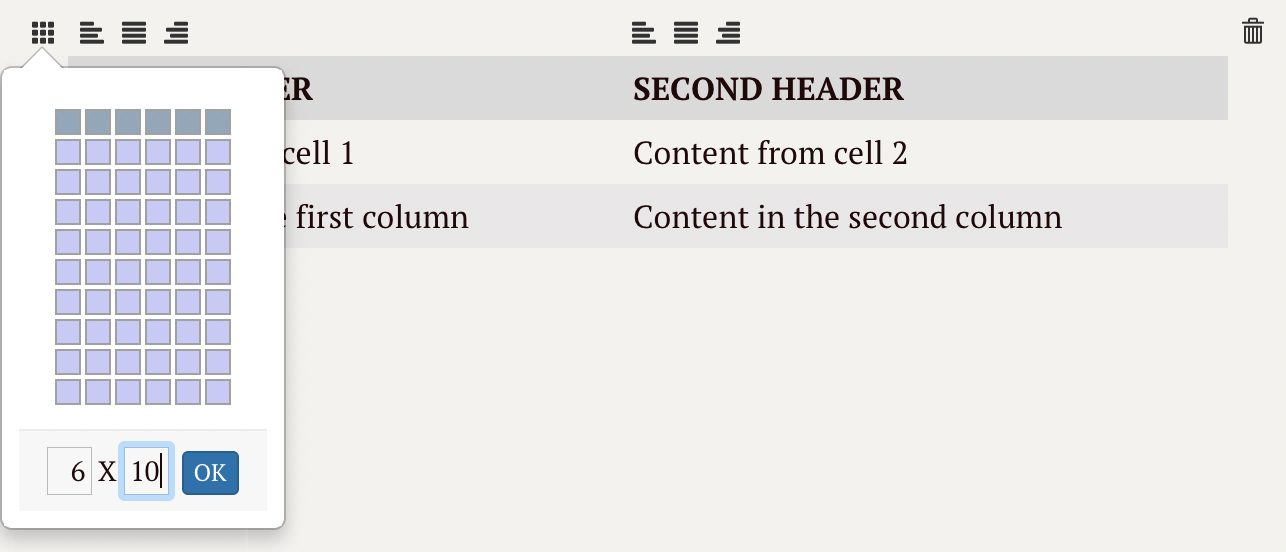
Put the cursor inside a table and a table tooltip will show above the table header. Click the far left icon and you will be able to resize the table.
If you want to make the table larger than 6 columns or 10 rows, you can click the row/column number and enter a number.

Text Alignment in Column
In GitHub Flavored Markdown, column alignment can be specified as follows:
| Default | Left | Right | Center |
| ------- | :---- | ----: | :----: |
| cell1 | cell2 | cell3 | cell4 |
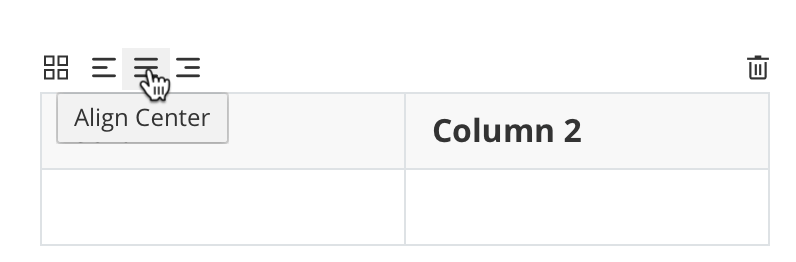
In Typora, you can simply change text alignment for a column by selecting the related alignment icon from the table tooltip as follows:

With alignment set, Typora will add an attribute like style="text-align: left" to the current column (<td>), but the final alignment can still be changed by CSS rules in the current theme or custom CSS.
Move Row/Column
It’s easy to reorder rows/columns through Typora’s WYSIWYG feature. Just click on the left/top border of a row/column and use drag and drop to move it:
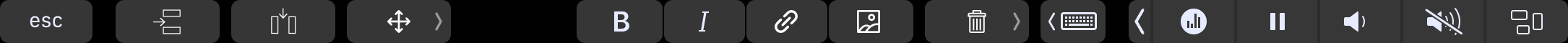
Touch Bar Support
Tables can also be altered using the Touch Bar on certain MacBook laptops.